
ブログを運営していると、自分のサイトが検索エンジンから評価を受ける上でどんなパフォーマンスを演じているのかは気になるところですね。
サイトのパフォーマンスを分析してくれるのがGoogleから無償で提供されているツールのGoogle Search console(サーチコンソール)です。
サーチコンソールは検索キーワードの状況やグーグルからの評価を受ける上での問題点、被リンクの状態などが分析でき、サイトの運営者ならぜひ導入しておきたいツールです。
 ハナ
ハナ 無料だからニャー
ここではサーチコンソールの設定方法と使い方を初心者にもできるんだけ分かりやすく解説します。
サーチコンソールの登録・設定方法
サーチコンソールを使えるようにするには次の3つのステップで完了します。
- Googleアカウントを取得する
- サーチコンソールに登録する
- ドメイン所有権の確認をする(=設定する)
順番に見ていきましょう。
Googleアカウントの取得
(既にGoogleアカウントを取得している場合はスルーして下さい。)
Googleアカウント作成ページに「名前」「ユーザー名」「パスワード」「生年月日」などを入力して行います。

(それ以降、詳しくはコチラのページに載っています。)
「名前」はニックネームでも構わないんですけど、日本では13歳未満ではGoogleアカウントは取得できないため「生年月日」は満13歳以上になるようにします。
Googleアカウントを取得すると、同時にGmailのアドレスも取得することになります。
サーチコンソールに登録する
サーチコンソールにアクセスします。

プロパティタイプの選択を迫られます。
ドメインプロパティというのは、サブドメイン、サブディレクトリ、http・https、wwwあり・なし、など複数のURLをすべてまとめて監視できるタイプです。
URLプレフィックスは、ドメインプロパティではまとめて監視できていた複数のURLを一つずつ登録して監視するタイプです。
どちらがいいかと言うと、初心者の方には管理のしやすさから見てドメインプロパティでしょう。
ここは1回の登録ですべてが済むドメインプロパティをおすすめです。
ドメイン所有権確認
ドメイン所有権確認とは、この作業をしている人が本当にドメインの所有者なのかを確認するということです。
もし他人がなりすましでこの作業をしていたら問題ですからね。
ドメインプロパティでの確認方法
ドメインプロパティでは契約しているサーバーで設定しますので、この作業は初心者の方には少し面倒なので確実に行いましょう。
(ここではエックスサーバーを例に解説します。)
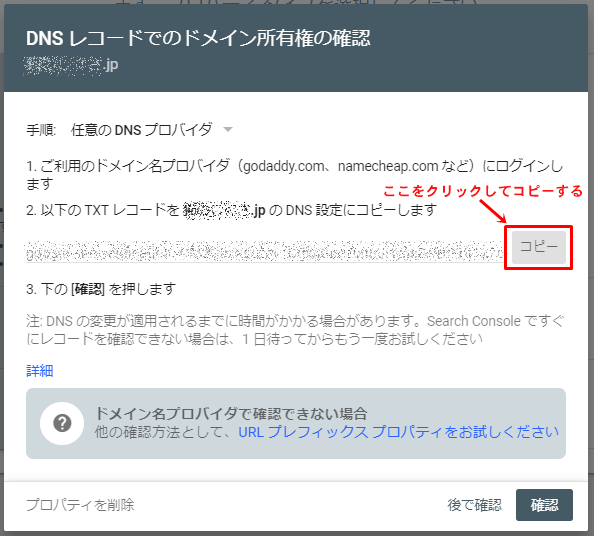
1.TXTレコードをコピーする
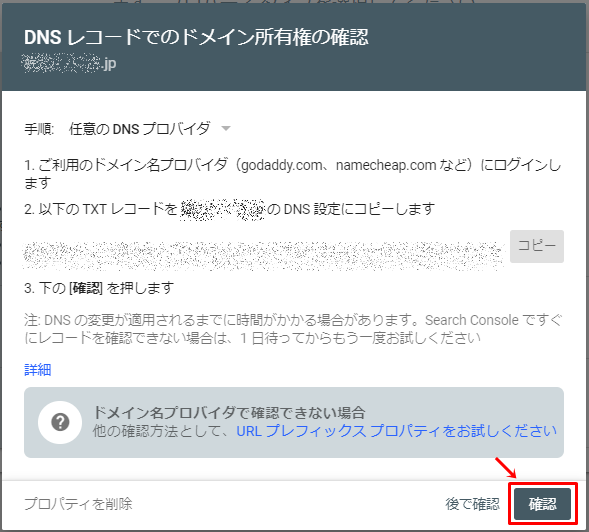
ドメインプロパティを選択してドメインを入力すると下の画面が表示されるので、TXTレコードをコピーします。
なお、入力するドメインは「http://」や「https://」を含めないように注意しましょう。
(ドメインの最後の「/」も含めません。)

(あとでこの画面からTXTレコード確認をしますので、他のサイトに移動しないようにしましょう。)
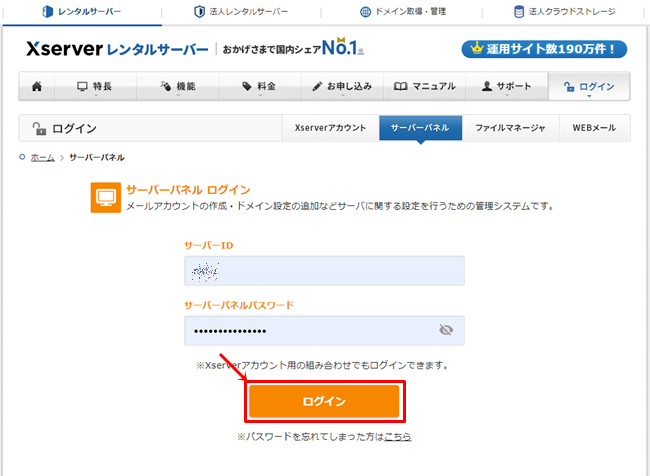
2.エックスサーバーのサーバーパネルにログインします

3.「DNSレコード設定」をクリックします

4.表示されたドメイン一覧からサーチコンソールを導入するドメインを選択します

5.「DNSレコード追加」タブをクリックする

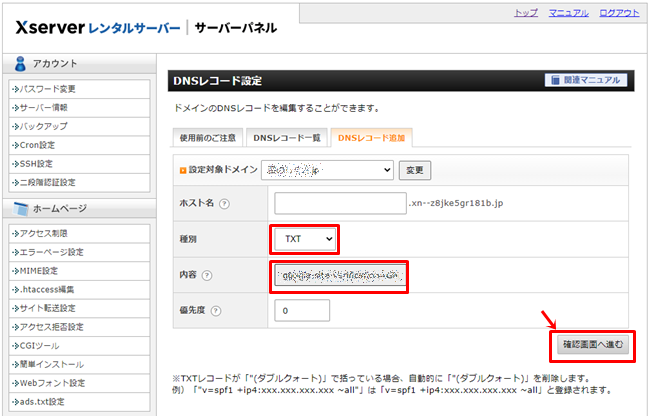
6.各種設定をして「確認画面へ進む」ボタンをクリックします
- ホスト名:空欄のまま
- 種別:TXTを選択
- 内容:先程コピーしたTXTレコードを貼り付けます

7.「追加する」ボタンをクリックします

8.完了メッセージが表示されます

9.サーチコンソールの画面に戻り「確認」ボタンをクリックします

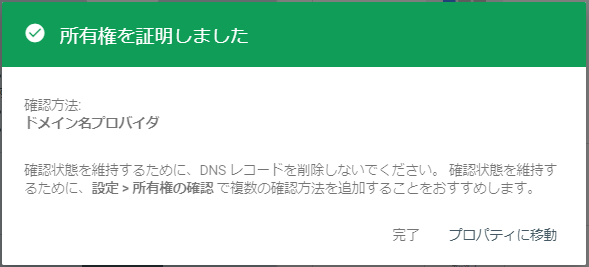
10.「所有権を証明しました」と表示されて完了

URLプレフィックスでの確認方法
URLプレフィックスでの確認も少し面倒です。
ここではワードプレスでの設定方法を解説します。
1.URLプレフィックスにサイトアドレスを入力して「続行」ボタンをクリックします

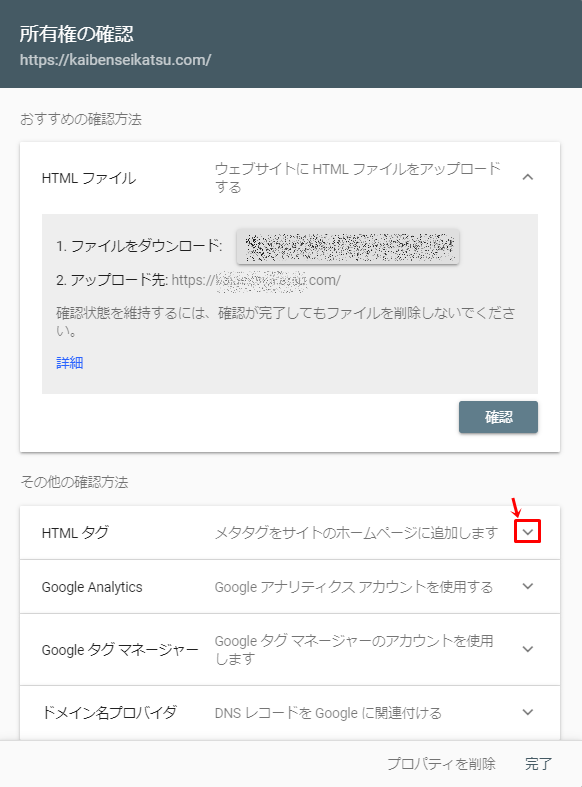
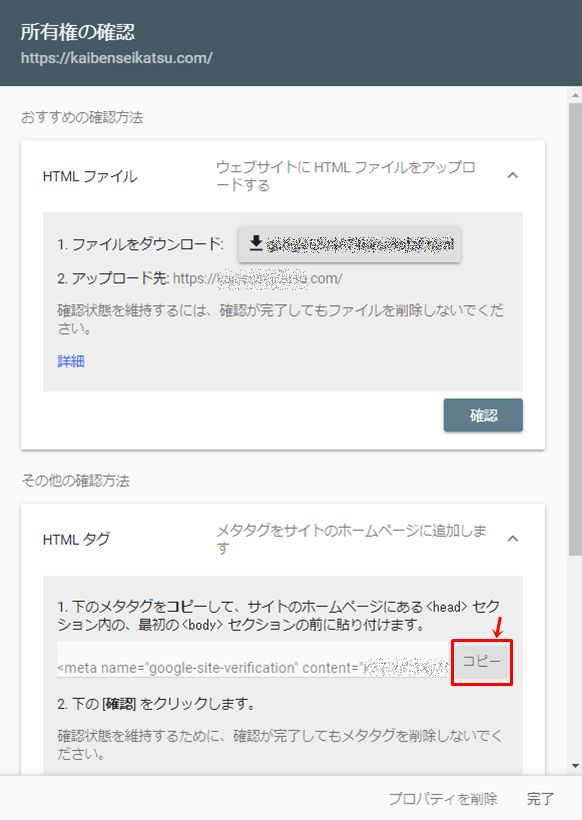
次の画面が表示されますので、その他の確認方法のHTMLタグの右端のマークをクリックしてHTMLタグを表示させます。

2.HTMLタグをコピーします

(この画面は後で必要になりますので、このサイトから移動しないで下さい。)
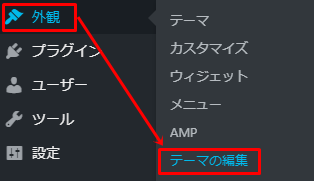
3.ワードプレスのダッシュボードから、「外観」→「テーマの編集」を選択します

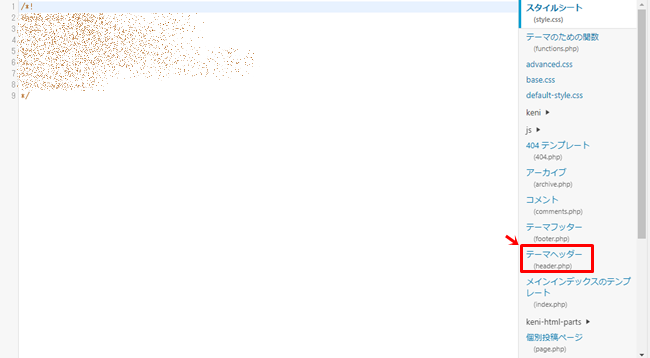
4.テーマヘッダーを選択します

5.記述中の</head>の直前にコピーしたHTMLタグを貼り付けます

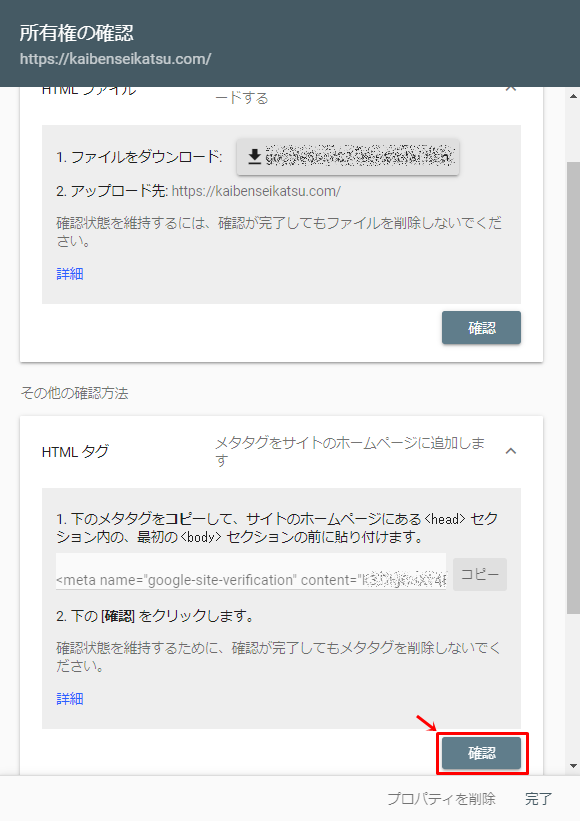
6.サーチコンソールの画面に戻り、画面をスクロールして下の「確認」ボタンをクリックし、「所有権を確認しました」と表示されれば完了です

サーチコンソールの使い方
サーチコンソールは、Googleが検索結果に表示する上でサイトがどのような状態になっているかを確認できる情報を提供してくれます。
サイトへの訪問者がどんなキーワードで訪問したのか、その検索キーワードで何位になるかも表示されます。
サーチコンソールが提供してくれることは実にたくさんありすぎて、ブログ初心者の方にとってはどう利用したらいいのか分からないこともあるかと思います。
ここではブログ初心者の方がまず知っておきたい次の3つの使い方をご紹介します。
- 記事の更新をGoogleに知らせる
- 検索キーワードとその検索キーワードでの検索順位を知る
- モバイルユーザビリティの確認
記事の更新をGoogleに知らせる
Googleの検索結果に自サイトを表示してもらうためには、Googleに自サイトのデータがないといけません。
(Googleにそのサイトのデータが認識されていることをインデックスされているといいます。)
Googleが新しいサイトや記事の存在を知るのは既にインデックスされている貼られたリンクを辿っていくわけなんですけど、ブログを始めたばかりのころはリンクなんてされていません。
そこでこちらからGoogleに自サイトのインデックスを要求するわけです。
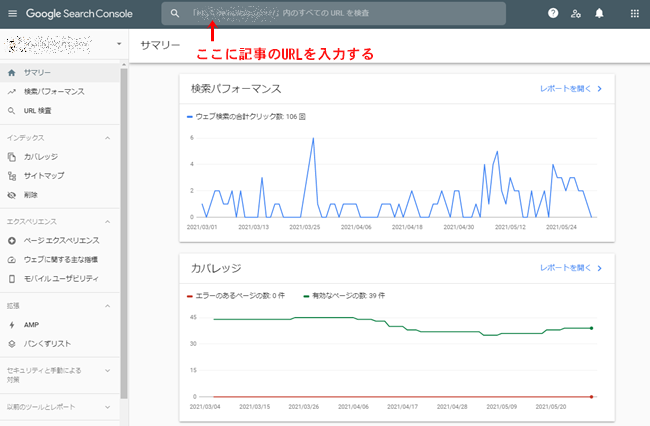
1.サーチコンソールの虫眼鏡マークの右にサイトアドレスを入力してエンターキーを押す。

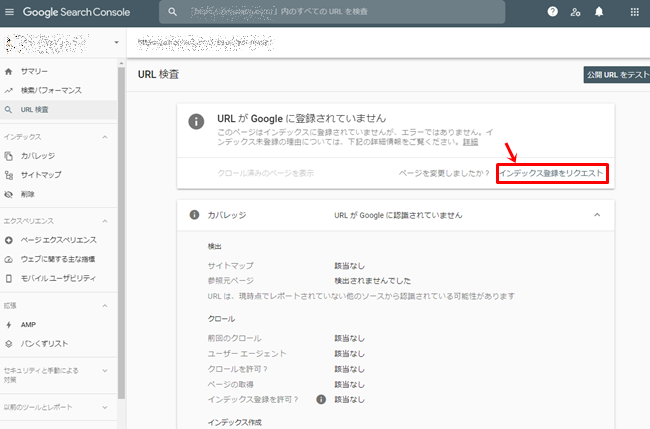
2.「インデックス登録をリクエスト」をクリックします

3.テスト中のアナウンスが表示され、最後に「インデックス登録をリクエスト済み」のアナウンスが表示されて完了
(この表示がされるまでに少し時間がかかります。)

検索キーワードとその検索キーワードでの検索順位を知る
ユーザーがどんなキーワードでサイトに訪れたのかを知るのは大切ですし、その検索キーワードでの検索順位を知ることもできます。
訪問してほしい記事なんだけど検索順位が低い記事を、検索順位の高いキーワードで書いた記事にリンクを貼ることでその記事へ訪問者を導くことも可能になります。
書き直す必要のある記事を見つけるために参考になります。
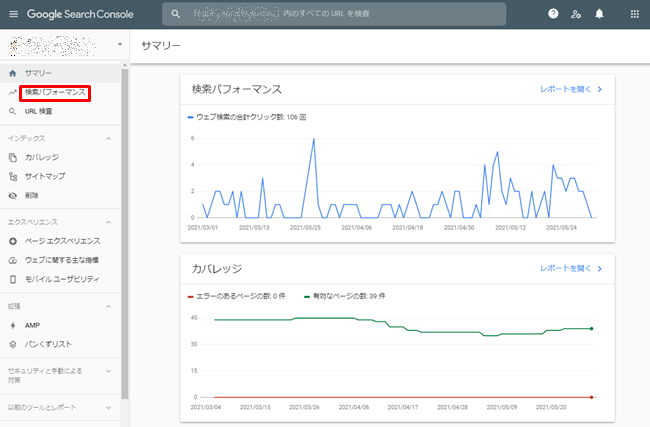
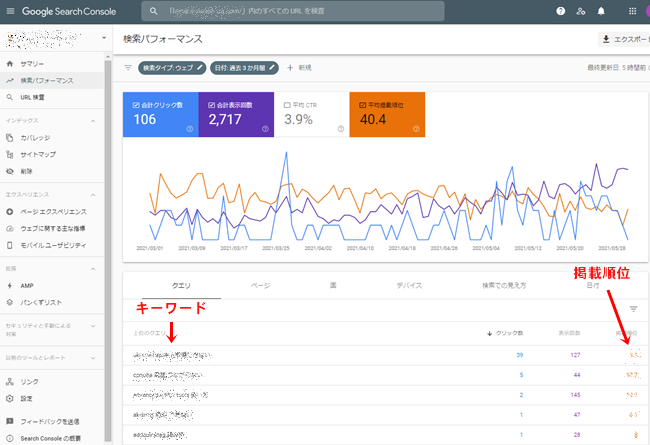
1.Search Consoleの「検索パフォーマンス」をクリックします

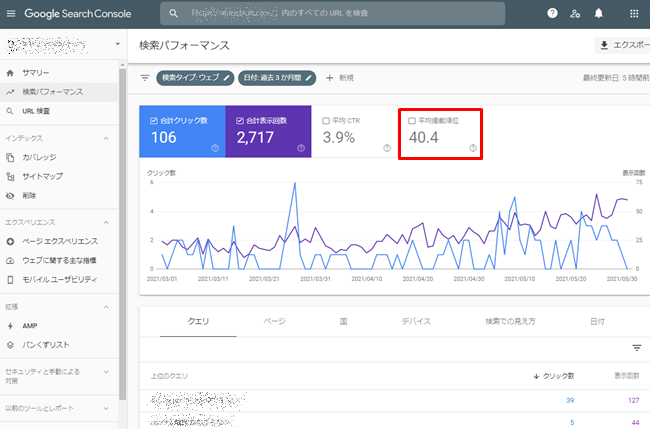
2.「平均掲載順位」をクリックします

3.検索キーワードとそのキーワードでの掲載順位が表示されます

3.モバイルユーザビリティの確認
今やスマホの保有率は90%を超え、ウェブサイトの閲覧もPCからよりスマホ(モバイル)のほうが多くなっています。
Googleもモバイルユーザーを重視し、ウェブサイトがモバイルユーザーにとって最適なものになっているかに気を配っていて、その精査の結果をサーチコンソールで知らせてくれています。
モバイルユーザビリティを確認するのは簡単です。
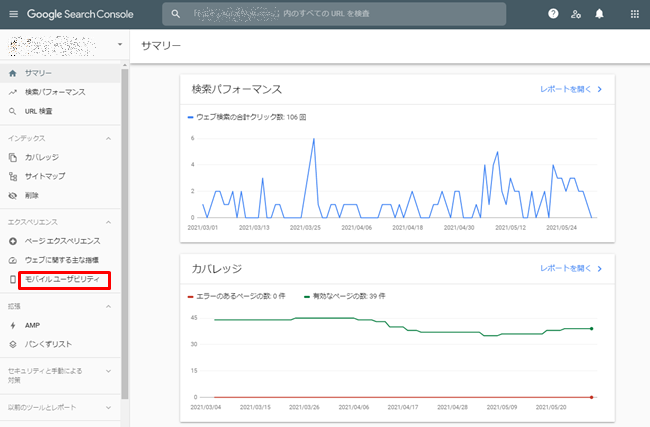
1.「モバイルユーザビリティ」の項目をクリックします

2.モバイルユーザビリティの結果が表示されます

エラーが発生していればメールでも通知が来ます。
初心者の方はエラーを修正するのは難しいかもしれないんですけど、ネットで調べれば何とかなるもんですよ。

わんこ
オイラも悩んだのだワン
まとめ
今回はブログを開設している人の多くが利用しているGoogleサーチコンソールの導入方法と、ブログ初心者の方が覚えておきたい3つの使い方をご紹介しました。
この中でも最も重要なのは記事の更新をGoogleに知らせることです。
記事を更新したら必ずインデックスをリクエストしましょう。
そして余裕が出てきたら他の機能も徐々に使えるようにしていきましょう。
最後まで読んでいただき、ありがとうございました。