
ブラウザでネットサーフィンをしていると、ページのタブの左側にアイコンの画像がありますね。
あれはファビコン(favicon)って言うんです。
↓こんなのです。

左側から順に、グーグル、アマゾン、ヤフーのサイトなんですけど、その右側はワードプレスのブログで何もファビコンを設定してないものです。
どうせなら自分独自のファビコンを設定してみたくないですか?
今回は、独自のファビコンを作成してプラグインで表示させる簡単な方法をご紹介します。
ファビコン作成の手順
ファビコンを表示させるには次の3ステップで完了します。
2. Favicon Ratatoriをインストールして有効化する
3.FAvicon Ratatoriの設定をする
簡単なんだワン

わんこ
画像を作成する
個人ブログのアイコンなら似顔絵や動物アイコンが多いです。
有料なら写真を送付して似顔絵のイラストを作ってもらうなどのクラウドソーシングサービスがあり、なかでもココナラは有名ですね。
価格もいろいろで、1,000円で作ってもらうことも可能です。
一方、無料でブラウザ上で似顔絵ができるサービスもあります。
有名な似顔絵ジェネレーターは、AdobeのFlash Playerのサポートが終了したため、利用できなくなりました。(2020年末現在。将来的にはHTML版で開発の予定あり。)
そのほかにはIconponというサイトが便利で、希望するタイプのベースを選んで、輪郭や髪型、目や鼻の形などを選び、ダウンロードするだけで似顔絵のイラストが作成できます。
イケメンのベースはあるんですけど、美人のベースはありませんのであしからず。
似顔絵イラストメーカーも直感的に作業ができておすすめですよ。
![]()
他にも画像を作成できるプラットフォームはたくさんありますので、好きなものを選んで作成しましょう。
ファビコンのサイズは、大きくてもちゃんと調整して表示されますのでいいですが、正方形の画像にしたほうがきれいになりますし、小さく表示されますのでシンプルなほうがいいですね
Favicon Rotatorをダウンロードして有効化する
ファビコンを表示させるには、headerのHTMLを編集することでも可能なんですけど、不慣れな方には難しいですし、失敗したら大変です。
そこで、Favicon Rotatorというプラグインを利用することでファビコンを表示させることができます。
 ハナ
ハナ プラグインのインストールはコッチを参考にして欲しいんだニャー⇛ワードプレス プラグインの入れ方・停止・アンイストールの方法
Favicon Rotatorの設定をする
Favicon Rotatorをインストールして有効化後、ダッシュボードの「外観」のところにカーソルを持っていくと、「Favicon」という項目が増えていますので、クリックします。
![]()
「Browser Icon」の「Add Icon」ボタンをクリックします。
![]()
画像をドロップする。
![]()
ドロップした画像が表示されたら一番下の「Add Browser Icon」ボタンをクリックします。
![]()
これでファビコンの設定は完了です。
ちゃんとファビコンが表示されました。
![]()
だけどちょっと細かくて見づらいですね。
そんなときでも別のイラストに変更できますので大丈夫です。
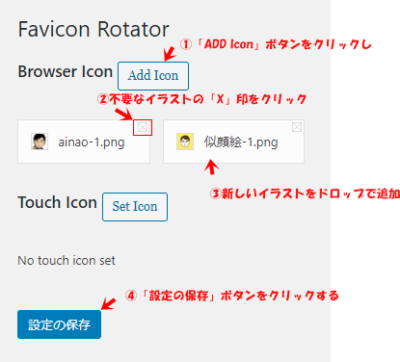
Favicon Rotatorの設定でBrowser Iconの「ADD Icon」ボタンをクリックして新しいイラストをドラッグします。
次に不要なイラストの右上の「☓」印をクリックしてイラストを消し、「設定の保存」ボタンをクリックすればファビコンが変更されます。

ファビコンが変更されました。

まとめ
ファビコンをプラグインで表示させる手順
- 画像を作成・準備する
- Favicon Rotatorをダウンロードして有効化する
- Favicon Rotatorの設定をする
ファビコンもプラグインを使えば簡単に表示させることができるようになります。
自分のサイトをブラウザで見たとき、ファビコンが表示されていると差別化なんて大それた意味はなくても、「自分で作ったんだ」とうれしくなりますね。
早ければ5分くらいでできてしまいますので、これまでファビコンを作成していなかった方もトライしてみてはいかがでしょうか。
最後まで読んでいただき、ありがとうございました。





