
Googleアナリティクス(以下アナリティクス)はGoogleから無料で提供されているアクセス解析のツールです。
ここではアナリティクスでどんなことが分かるのか?ワードプレスにアナリティクスを導入するための設定方法などを初心者の方にも分かりやすくご紹介します。
アナリティクスで分かること
アナリティクスは大雑把に言うと、誰かがサイトを訪問する直前と訪問したあとのことを解析してくれます。
具体的には次のような情報が分かります。
- 訪問経路(Google検索からか、SNSからか、リンクからかなど)
- ユーザーの特性(性別、年齢など)
- 訪問キーワード
- 訪問ページと離脱ページ
- 訪問デバイス(PCか、スマホか、タブレットか)
- ユニークユーザーの数(再訪問者を除いた数のこと)
- PV(ページビュー)数・・閲覧された総ページ数
- 訪問者の平均滞在時間
- 直帰率
ほかにもたくさんの情報を知ることができるんですけど、とりあえあえずはこんなところですね。
 ハナ
ハナ いろんなことが分かるんだニャー
アナリティクスの導入
ワードプレスブログにアナリティクスを導入するのは次の2つのステップで完了します。
- アナリティクスアカウントの作成
- アナリティクスコードの貼り付け
順番にみていきましょう。
アナリティクスアカウントの作成
アナリティクスアカウントを作成するにはGoogleアカウントを取得する必要があるんですけど、ここでは既にGoogleアカウントを取得しているものとして解説します。
1.アナリティクスアカウント作成ページにアクセスします
2.必要事項を入力していきます
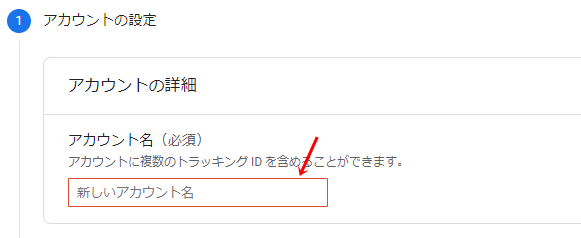
①アカウント名
任意の名称でOKです。個人名でもブログの名称でも構いませんし、あとから変更することもできます。
ブログを複数運営しているなら、判別がつきやすいようにブログ名がいいかもしれませんね。

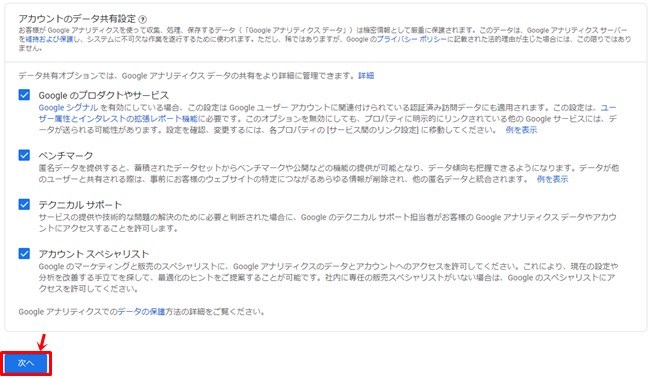
②アカウントのデータ共有設定
すべての項目にチェックを入れ、「次へ」ボタンをクリックします。

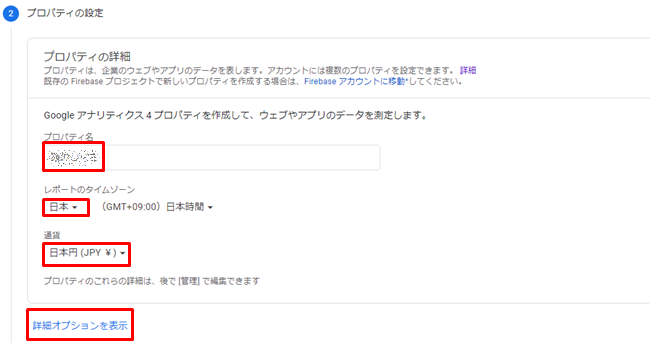
③プロパティの設定
プロパティ名:サイトの名前を入力します。
レポートのタイムゾーン:プルダウンメニューから「日本」を選択します。
通貨:プルダウンメニューから「日本円(JPY\)を選択します。
「詳細オプションを表示」をクリックします。

「ユニバーサルアナリティクス プロパティの作成」の右側のボタンをクリックしてオンにします(デフォルトではオフになっています)。

「ウェブサイトのURL」に自サイトのドメインを入力し、「Googleアナリティクス4と・・・」が選択されている状態のまま「次へ」ボタンをクリックします。

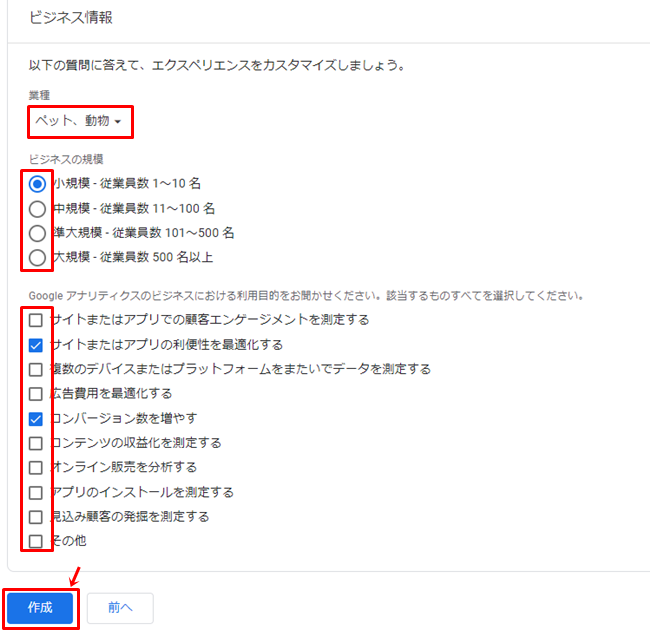
④ビジネス情報を選択して「作成」ボタンをクリックします。

⑤アナリティクス利用規約が表示されますので、チェックボックスにチェックを入れ「同意する」ボタンをクリックします。

「ウェブストリームの詳細」画面が表示されますが、これでアナリティクスアカウントの作成は完了です(この画面は次のステップで使います)。
アナリティクスコードの貼り付け
ワードプレスのサイトにアナリティクスのタグを貼り付けます。
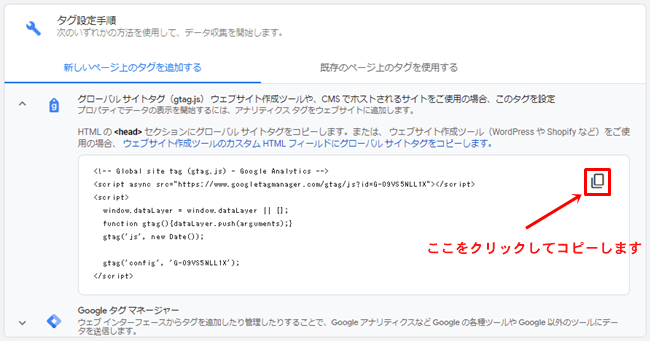
①グローバルサイトタグをコピーします。
「ウェブストリームの詳細」画面の「タグの設定手順」>「新しいページ上のタグを追加する」タグの下の「グローバルサイトタグ・・・」の左側の下向き記号をクリックして、表示されたタグをコピーします。

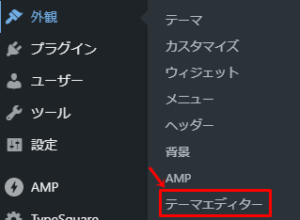
②アナリティクスを設定するブログのダッシュボードの「外観」→「テーマエディター」を選択します。

③テーマヘッダー(header.php)を選択します。

④<head>と書かれたタグの直後に先程コピーしたグローバルサイトタグを挿入し、「ファイルを更新」ボタンをクリックします。

これでワードプレスブログにGoogleアナリティクスを設定する作業は完了です。
 ハナ
ハナ 少しやっかいだったかニャー?
Googleアナリティクスにログインして、アナリティクスの画面が表示されるのを確認しましょう。
アナリティクスの使い方(見るポイント)
アナリティクスはサイト運営者が今後のサイト運営に活かすようにと、訪問者の属性や動作傾向のデータを解析するツールです。
アナリティクスには実に多くの機能が詰まっていて、何が重要なのかを理解することが必要です。
特に初心者の方には専門用語も多く登場するので、「ふ~ん」てな感じで終わってしまうかもしれません。
ここでは、アナリティクスが提供してくれる解析情報のうちで重要なものを3つ選んでご紹介します。
ユーザーサマリー
ユーザーサマリーとは訪問者の数やデバイス(PCか携帯かタブレットか)や地域などの情報の概要をまとめたもので、アナリティクスの大元ともなるものです。
訪問者の数だけでなく、どのページが閲覧されたのか、どのくらいの時間をかけて閲覧されたのかが分かります。
ユーザーサマリーの確認方法
- 左側メニューの「ユーザー」→「概要」を選択します。
- 「ユーザー」を選択する。(期間を指定することもできます。)

用語説明
- ユーザー:サイトを訪問した人の数 同じ日に同じ人が訪問しても再度はカウントされません
- 新規ユーザー:サイトに初めて訪問した人の数
- セッション:訪問数(同じ人が続けて別のページを見ても別カウントはされません)
- ページビュー数:サイト内で読まれたページ数
- 直帰率:訪問者が1ページだけを見て離脱した率(ブログでは70~90%くらいです)
ユーザーサマリーの解析期間を変更することで現在と過去の訪問者数を比較でき、今後のブログの方向性の参考にすることができます。
ページごとのユーザー訪問数
ユーザーサマリーで確認できるのはサイト全体の訪問者数ですけど、個別ページの訪問者数も確認することができます。
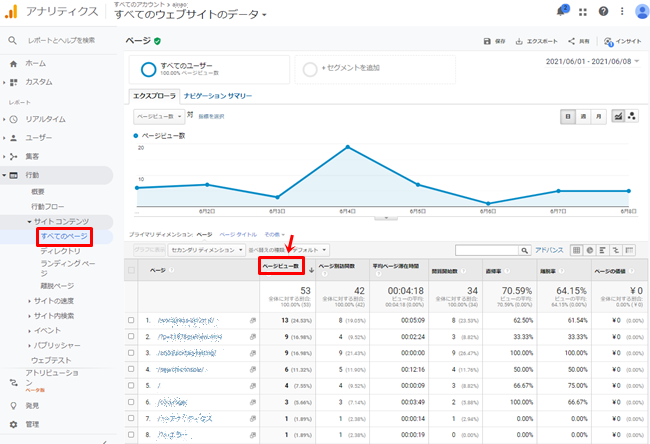
ページごとのユーザー訪問数の確認方法
- 左側メニューの「行動」→「サイトコンテンツ」→「すべてのページ」を選択します。
- ページビュー数の欄にページごとのユーザー数が表示されています。(「ページ」をクリックするとサイト名が表示されます。)

よく読まれているページを知ることによって、優先的にアフィリエイトタグを貼るなどの施策を行うページが分かります。
デバイス別の訪問者数
アナリティクスでは訪問者がどんな端末で見ているかが分かります。
デバイス別訪問者数の確認方法

(※注 desktop=パソコン mobile=スマホ tablet=タブレット)
パソコンとスマホではサイトの見え方が随分と違います。
もしスマホからのアクセスが多ければパソコンだけでなく、スマホでも最適に表示されるようなサイト作りをしなければなりませんね。
そのために訪問者がどんな端末で見ているかを知るのは大切なんです。
まとめ
アナリティクス導入の2ステップ
- アナリティクスアカウントの作成
- アナリティクスコードの貼り付け
初心者に重要な3つの解析データ
- ユーザーサマリー
- ページごとのユーザー訪問数
- デバイス別の訪問者数
アナリティクスでは160もの解析データが分かるらしいんですけど、そんなに多くのデータは初心者の方にとって必要ありませんよね。
実はこのブログも最初のうちはアナリティクスの導入はまだいいかなぁと思ってました。
でも忘れてしまいそうなので早いうちに導入してみたら、いろんなデータが分かるのでけっこう楽しいですよ。
アナリティクスの解析データをサイトの改善に役立てましょう。
最後まで読んでいただき、ありがとうございました。





