
ある程度ワードプレスを使って記事を書いていると、もう少し文字の編集機能があったらいいな、と思うことってありませんか。
特にほかの人の綺麗で読みやすいブログを見たときなんかそうですよね。
そんなときに頼りになるのが、Advanced Editor Tools(旧名TinyMCE Advanced)というプラグインです。
今回は、Advanced Editor Toolsのインストール方法と使い方についてご紹介します。
Advanced Editor Toolsのインストール方法
Advanced Editor Toolsをインストールするには、ワードプレスのダッシュボードからインストールする方法と、WordPress.orgの日本語バージョンのサイトからダウンロードしてからインストールする2つの方法があります。
Advanced Editor Toolsの使い方
Advanced Editor Toolsの使い方はとても簡単で、設定画面から使いたいパーツを選んでドラッグするだけですが、ワードプレスの編集形式によって設定画面が違うので注意が必要です。
1.ダッシュボードの設定>Advanced Editor Tools(TinyMCE Advanced)をクリックします。

2-1.ブロックエディターの場合。(Gutenbergをそのまま使っている場合)
ブロックエディターのタブを選び、使いたいパーツをメインツールバーにドラッグします。

下の方にある「選択済み文字色の設定を有効化」と「選択済み文字背景色の設定を有効化」の項目は「はい」にチェックします(デフォルトではそうなっているはずです)。
メインツールバーを変更したら、右上にある「変更を保存」ボタンをクリックします。
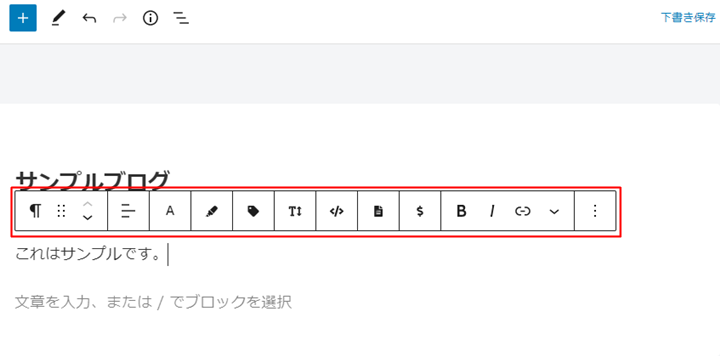
編集画面では本文に文字がなにも書かれていないとメインツールバーは表示されませんが、文字入れしてカーソルを動かせばメインツールバーが現れてきます。

↑メインツールバーは表示されていませんが、文字を入れると↓

2-2.クラシックブロックの場合
クラシックブロックとは、Gutenbergで使えるブロック単位の編集機能のことで、ClassicEditorを使ったときと同じような感覚でブロックの編集ができます。
編集画面の右下方にある「+」のマークをクリックして、メニューの中から「クラシック版の段落」を選択すると出てくるのがクラシックブロックです。


ここの設定も、旧エディターと同じように使いたい機能のボタンをツールバーにドラッグすればOKです。
設定を変更したら、「変更を保存」ボタンを押すのを忘れずに。
2-3.ClassicEditorを使っている場合
旧エディター(TinyMCE)を選んで、下のボタンから使いたいものを選んでツールバーにドラッグし、「変更を保存」ボタンをクリックします。


ちょっとややこしいので、何を設定したらいいのかまとめます。
Advanced Editor Toolsの設定
- WordPress5.0以降のバージョンで、Gutenbergをそのまま使っている場合・・・ブロックエディター(TinyMCE)タブのメインツールバーを設定する。
- Gutenbergのクラシックブロックを使っている場合・・・ブロックエディター(TinyMCE)タブのクラシックブロックのツールバーを設定する。
- ClassicEditorを使ってGutenbergを停止させている場合・・・旧エディター(TinyMCE)タブのクラシックエディター用ツールバーを設定する。
Advanced Editor Toolsで編集できる機能
Advanced Editor Toolsを使うと、実に多くの機能を追加したり削除したりすることができます。
その一例をご紹介します。
- スタイル(見出し、太字や下線などの装飾、文字や画像の配置)
- 検索置換
- 画像の挿入/編集
- 動画の挿入/編集
- テーブル(表)
- フォント指定/フォントサイズ指定
- 印刷
- ソースコードの挿入
- 日時の挿入
- 絵文字
- テキスト色
- 背景色
- 特殊文字
- リンクの設定/解除
- 元に戻す/やり直す
- インデントを増やす/減らす
- 横ライン
- 書式設定のクリア
- 切り取り/貼り付け などなど
Advanced Editor Toolsで追加できる機能はたくさんあるんですけど、あまり多くをツールバーに入れてしまうと記事編集画面の高さがなくなってしまいますので、多くても三段に収まるくらいの数にしておいたほうがいいと思います。
「スタイル」一つを入れておけば、太字や右寄せなどの配置、取り消し線などを入れなくていいのでおすすめですよ。
また、オプションや上級者向け設定も行うことができるんですが、デフォルトのままで十分です。
終わりに
Advanced Editor Toolsは、自分がどんなワードプレスを使っているのか(Gutenbergそのままか、クラシックブロックか、ClassicEditorか)によって設定するところが違ってきます。
でもそれさえ理解して使えるようになれば、ああしたいこうしたいと素人が考えつくほとんどのことはできちゃうスゴいプラグインです。
多くの人が使っているAdvanced Editor Toolsを使って、記事作成を効率化しちゃいましょう。
作成者のAutomatticさん(企業のようですが)には感謝、感謝ですね。
最後まで読んでいただき、ありがとうございました。




