
有益な記事が書かれたブログを見ていて、「このブログの他の記事も読みたい」って思うことってありますね。
そんなときに役に立つのがPs Auto Sitemapというプラグインです。
Ps Auto Sitemapはサイト内の記事をカテゴリー別に一覧で、サイトマップページに表示できるようにしてくれるプラグインです。
今回は、Ps Auto Sitemapの使い方や、上手く表示されないときの原因をご紹介します。
Ps Auto Sitemapの使い方
Ps Auto Sitemapを使えるようにするには、次の4ステップの作業が必要になります。
- Ps Auto Sitemapをインストールして有効化する。
- サイトマップページ(固定ページ)を準備する。
- Ps Auto Sitemapの表示項目を設定する。
- グローバルメニューにサイトマップページを設置する。
Ps Auto Sitemapをインストールして有効化する。
ワードプレスのダッシュボードより「プラグイン」→「新規追加」と進み、検索窓に「Ps Auto Sitemap」と入力して表示されたPs Auto Sitemapの画像の右上「今すぐインストール」ボタンをクリックし、その後「有効化」ボタンをクリックします。

(他にPs Auto Sitemapの公式サイトからzipファイルをダウンロードし、アップロードする方法もあります。)

詳しくは、ワードプレス プラグインの入れ方・停止・アンイストールの方法を見てね。
サイトマップページ(固定ページ)を準備する
固定ページとは、どのカテゴリーにも属さない独立したページのことで、お問い合わせページやプロフィールのページなどに使われます。
Ps Auto Sitemapは固定ページで機能させるので、固定ページを準備して「サイトマップ」という名前をつけるわけです。
初めての方には「難しそう」と感じるかもしれませんが、やってみると以外と簡単で、今後も固定ページを利用することもあるかと思いますので、覚えておくといいですよ。
1.ダッシュボードの「固定ページ」→「新規追加」をクリックします。

2.新規ページの画面になったら、タイトルにサイトマップと入力します。

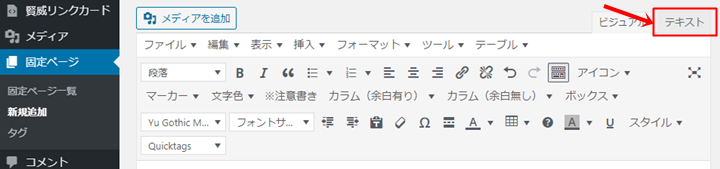
3.「テキスト」タブをクリックして編集モードをテキストにします。

4.編集画面の記事欄に<!– SITEMAP CONTENT REPLACE POINT –>と入力します(コピペ可)。
(このコードはPs Auto Sitemapの設定画面の下のほうでも確認できます。)

5.パーマリンクをwordpress-sitemapなどに変更します。

6.「公開」ボタンをクリックして、ブラウザの上部に表示されるアドレスに含まれる数字をメモする。


(数字は記事のID番号になります。上の数字は例です。)
これでサイトマップページ(固定ページ)の準備は完了です。
サイトマップページに表示する項目を設定する。
サイトマップに何を表示させるのかを設定します。
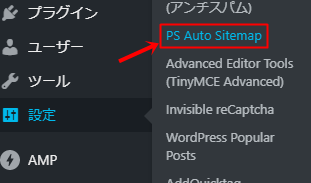
まず、ダッシュボードの「設定」→「Ps Auto Sitemap」をクリックします。

すると次のような画面になるので、順番に設定していきます。

①ホームページの出力:サイトマップ内にタイトルを入れる必要はないのでチェックは外す。入れたければチェックする。
②投稿リストの出力:サイトマップに投稿ページを表示するので、必ずチェックを入れる。
③固定ページリストの出力:固定ページも表示させる場合はチェックを入れる。
④サイトマップを表示する記事:メモした固定ページの記事ID番号を入力する。
⑤出力階層制限:どの階層のカテゴリーまで表示させるかを指定する。すべての記事を表示されるのなら「制限なし」を選択する。
⑥先に出力するリスト:投稿ページと固定ページの両方を表示される設定の場合、どちらを上に表示させるかを指定する。
⑦カテゴリーと投稿の表示:「同一マップ内」の場合は、すべての記事が1ページ内に表示されます。「投稿を分割」の場合は、サイトマップに表示されたカテゴリーをクリックすると記事一覧のページに飛びます。
⑧スタイルの変更:表示のデザインを14のパターンの中から選択します。シンプルで見やすいのは「シンプル2」か「矢印」でしょう。
⑨キャッシュの使用:最近ではキャッシュを使用して表示を早くするようになっていることが多いので、ここにチェックを入れるとキャッシュが重複してしまうため、チェックは外します。
・除外カテゴリと除外記事:表示させたくないカテゴリや記事がある場合は、カテゴリIDや記事IDを入力します。
すべての設定が終了したら、下にある「変更を保存」ボタンをクリックして終了します。
グローバルメニューにサイトマップページを設置する
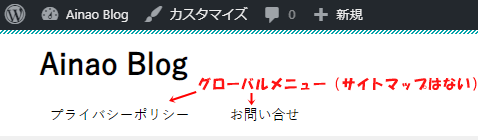
ここまででサイトマップの作成はできましたが、この時点でサイトマップを確認しようとしても、どこにも表示させていないので、確認できません。

そこで、作成したサイトマップページをグローバルメニューに設置します。
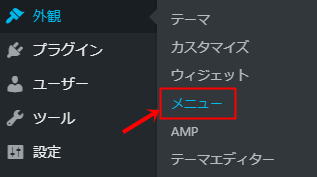
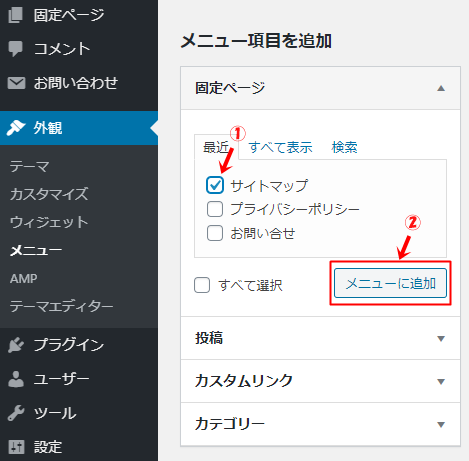
ダッシュボードの「外観」→「メニュー」をクリックします。

メニュー画面になり、固定ページにサイトマップが追加されているので、チェックを入れて「メニューに追加」ボタンをクリックします。(この例では他にも固定ページを作成しています。)

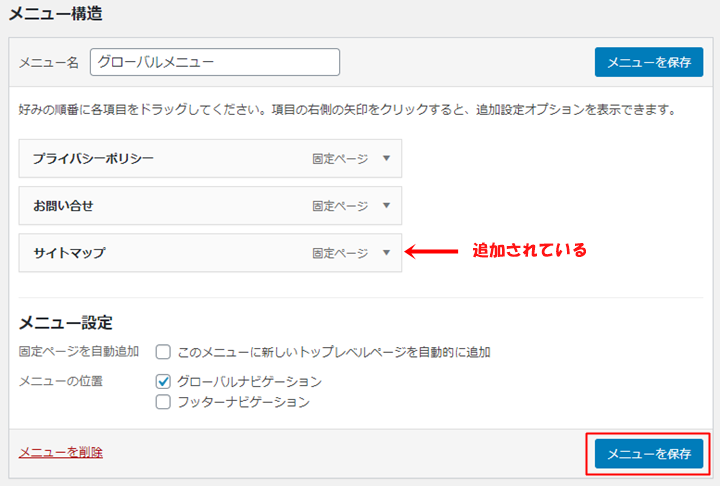
すると、右側のメニュー構造の箇所にサイトマップが追加されるので、下の「メニューを保存」ボタンをクリックします。(固定ページを初めて作成した場合は、任意のメニュー名を入力して右側の「メニューを保存ボタンをクリックします。)

ここまでの作業が完了したら、グローバルメニューにサイトマップの項目があるか、サイトマップがちゃんと表示されるか確認しましょう。

これでPs Auto Sitemapが使えるようになりました。
表示されないときの原因
Ps Auto Sitemapを導入したのに、何も表示されないときの原因としては
- 記事のID番号の未入力または間違い
- 固定ページのテキストモードで<!– SITEMAP CONTENT REPLACE POINT –>のコードの未入力または間違い
が考えられます。
1については入力した記事のID番号に間違いはないか、2についてはテキストモードで入力しているか、コードに間違いはないかを確認しましょう。
それでもサイトマップが表示されない場合、というかサイトマップのメニューがグローバルメニューに表示されない場合には、ステップ4の「グローバルメニューにサイトマップを設置する」という作業が抜けています。
実は私もそうだったんです。
固定ページを作っただけではどこに表示させるかを決めないと表示されません。
これまで他の固定ページをグローバルメニューに表示させていたんですけど、簡単だったという印象があったせいか、Ps Auto Sitemapの表示項目を設定したあとステップ4の作業を抜かしてしまい、サイトを確認してみて焦りました。
「もう少し作業があったかな・・・」と思い出しながら作業して、ようやくグローバルメニューにサイトマップが表示できてヤレヤレとなりました。
 ハナ
ハナ うっかり者だニャー
固定ページはグローバルメニューかフッターメニューにしか配置しないんだから、どうせならグローバル固定ページやフッター固定ページという名前だったら良かったのにと思いましたね。
まとめ
Ps Auto Sitemapを使うための4つのステップ
- Ps Auto Sitemapをインストールして有効化する
- サイトマップページ(固定ページ)を準備する
- Ps Auto Sitemapの表示項目を設定する
- グローバルメニューにサイトマップページを設置する
Ps Auto Sitemapはカテゴリーの階層別に記事タイトルを表示してくれます。
カテゴリーのウィジェットをサイドバーに設置すればそれでも目的は達成されるんですけど、これだと記事タイトルの一覧ではなくて、アイキャッチ画像から記事内容の抜粋まで表示されて読みたい記事が見つけにくいんですね。
その点、Ps Auto Sitemapなら記事タイトルが本の目次のように羅列されているから、記事を探すのに便利なんです。
記事数が増えてきたら、Ps Auto Sitemapを導入して読んでくれる人に優しいサイトにしましょう。
最後まで読んでいただき、ありがとうございました。




