
ワードプレスを長く運営していると段々と画像の数も増えていきますね。
画像はサイトの表示スピードを遅くする原因になります。
サイトに訪問しても画像がなかなか表示されないのでそのサイトを見るのを止めてしまったなんてこと、あなたにもあるのではないですか。
そうなるのを防ぐために有効なのが、画像のファイルサイズを圧縮してくれるEWWW Image Opitimizerというプラグインです。
今回は、EWWW Image Opitimizerの使い方を分かりやすく解説していきます。
EWWW Image Opitimizerの使い方
EWWW Image Opitimizerの使い方はとっても簡単で、次の2ステップで完了します。
1.プラグインをインストールして有効化する
2.EWWW Image Optimizerの設定を一箇所だけ行う
プラグインをインストールする前には、念の為にバックアップを取ることをおすすめします。
(バックアップの取り方はこちらを参考にしてください⇛ワードプレスのバックアップをプラグインで取る方法!【初心者向け】)
順に見ていきましょう。
プラグインをインストールして有効化する
プラグインをインストールするには、管理画面のダッシュボードからインストールする方法と、WORDPRESS.ORGの公式サイトからzipファイルをダウンロードしてドラッグ・アンド・ドロップする方法があります。
(詳しくはコチラを参考にしてください⇛ワードプレス プラグインの入れ方・停止・アンインストールの方法)
EWWW Image Optimizerの設定を一箇所だけ行う
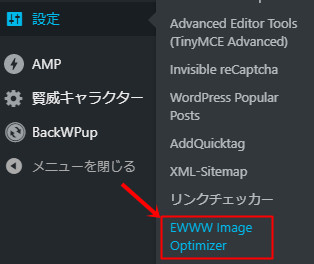
プラグインをインストールしたらダッシュボードのホーム画面に戻り、左側メニューの「設定」のところにカーソルを持っていくと「EWWW Image Optimizer」という表示が増えていますのでクリックします。

次に現れるEWWW Image Optimizerの設定画面で「基本」タブの「メタデータを削除」の右、「EXIFやコメント・・・」という文の前のチェックボタンにチェックが入っていなければチェックし、「変更を保存」ボタンをクリックします。
通常はチェックが入っている状態だと思いますが、もし入っていなかったときのために確認しておいてください。

これだけで新規に取り込んだ画像は圧縮して保存されます。
 ハナ
ハナ 簡単だったニャー
圧縮された画像の確認方法
とは言え、画像が本当に圧縮されたかどうかは不安ですね。
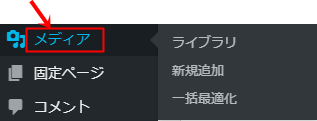
画像がどれくらい圧縮されたかを確認するには、ダッシュボードの「メディア」をクリックし、次の画面の左上の一覧マークをクリックすると確認画面が表示されます。
(最初から一覧マークで表示されていることもあります。)


上の例では4.2KBと52.2KBを圧縮したとなっています。
インストール前の画像も圧縮する方法
EWWW Image Optimizerはインストール後に登録した画像を圧縮しますが、インストール前に登録した画像も圧縮することができます。
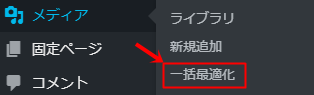
ダッシュボードの「メディア」から「一括最適化」を選択してクリックします。

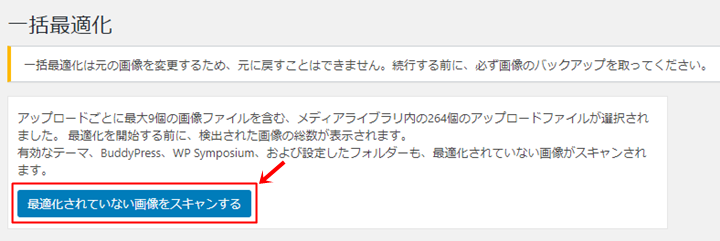
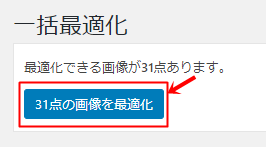
次の画面の「最適化されていない画像をスキャンする」ボタンをクリックします。

最適化されていない(圧縮されていない)画像の画像の数が表示されますので「◯◯点の画像を最適化」ボタンをクリックします(ここでは31点)。

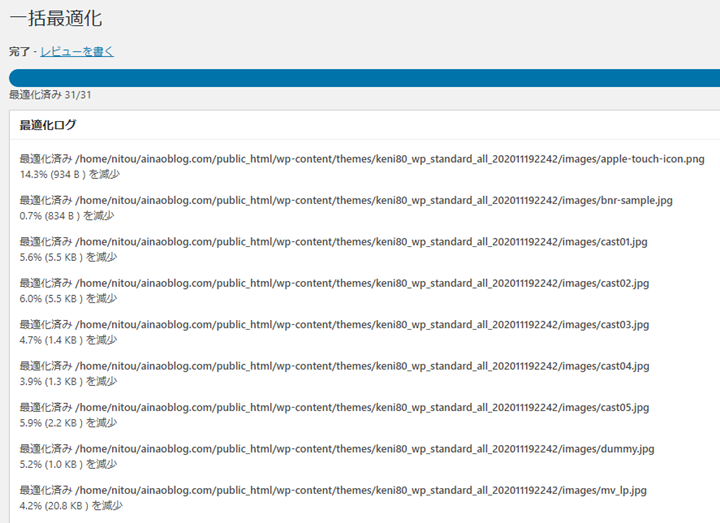
画像の圧縮が始まり、少しすると結果が表示されます。

これですべての画像の最適化(圧縮)が完了です。
更に画像を圧縮する方法
EWWW Image Optimizerよりも高い圧縮率で画像を圧縮できる方法をご紹介します。
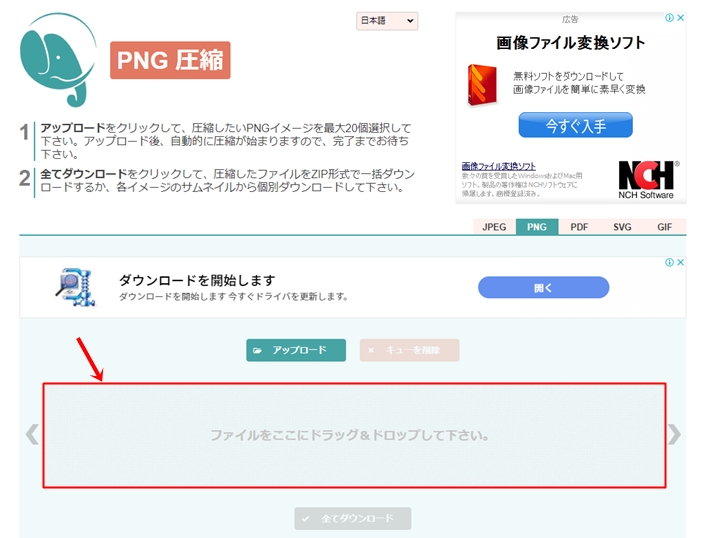
それはcompresspng.comというサイトを利用する方法で、日本語にも対応していて直感的な作業で画像を圧縮することができます。
サイトを開いたら、「ファイルをここにドラッグ&ドロップして下さい」と書かれたところに圧縮したい画像をドラッグ&ドロップします。

一度に複数の画像をドラッグ&ドロップすることもできます。
ここでは、試しに当記事でEWWW Image Optimizerで圧縮した2つの画層をcompresspng.comで圧縮してみます。
ものの数秒で圧縮が完了しました。

向かって左側の画像が67%に、右側の画像が45%に圧縮されました。
EWWW Image Optimizerだとそれぞれ85.2%と77.4%でしたので、それよりかなり圧縮されたことになります。
この画像を使うときには、圧縮完了後「全てダウンロード」と書かれたボタンをクリックし、ダウンロード先(Windowsの場合、通常はPC>ローカルディスク(C;)>ユーザー>user>ダウンロード)にあるzipファイルを開けばそこにあります。
手間でなければcompresspng.comを使って圧縮した画像を使えば、EWWW Image Optimizerだけを使っただけの場合よりなお良いでしょう。
compresspng.comで圧縮できる画像はjpeg形式かpng形式、またはgif形式のものに限りますが、これだけの種類が処理可能ならば、ブログで使う画像はほぼ大丈夫だと思いますよ。
まとめ
EWWW Image Optimizerの使い方
- プラグインをインストールして有効化し
- 設定(または確認)を一箇所だけ行う
EWWW Image Optimizerはインストール前の画像も圧縮できる
compresspng.comを使えば更に高い圧縮率で圧縮できる
サイトを高速表示させるにはいろんな方法がありますが、画像の圧縮はプラグインだけで簡単にできる方法です。
グーグルもサイトの表示速度は検索結果に影響を及ぼす、と言っています。
EWWW Image Optimizerやcompresspng.comを使って画像を圧縮して、サイトの高速表示を実現させましょう。
最後まで読んでいただき、ありがとうございました。





